GraphiQL
Making queries and exploring the schema using GraphiQL
It is highly recommended to use GraphiQL when familiarizing yourself with the Routing API.
GraphiQL is a simple UI for making queries. You can use it both to run queries and to explore the GraphQL schema.
Note: All top level queries should have at least some description available and you can use the documentation explorer to familiarize yourself with the schema. You can find more details about that under Reading schema docs.
There are a few options for using GraphiQL:
-
Using our hosted browser versions for the three available regions. The browser versions have the correct endpoints configured already.
- A browser extension like ChromeiQL (see regional endpoints below)
- For Mac OSX you can use the desktop GraphiQL app (see regional endpoints below)
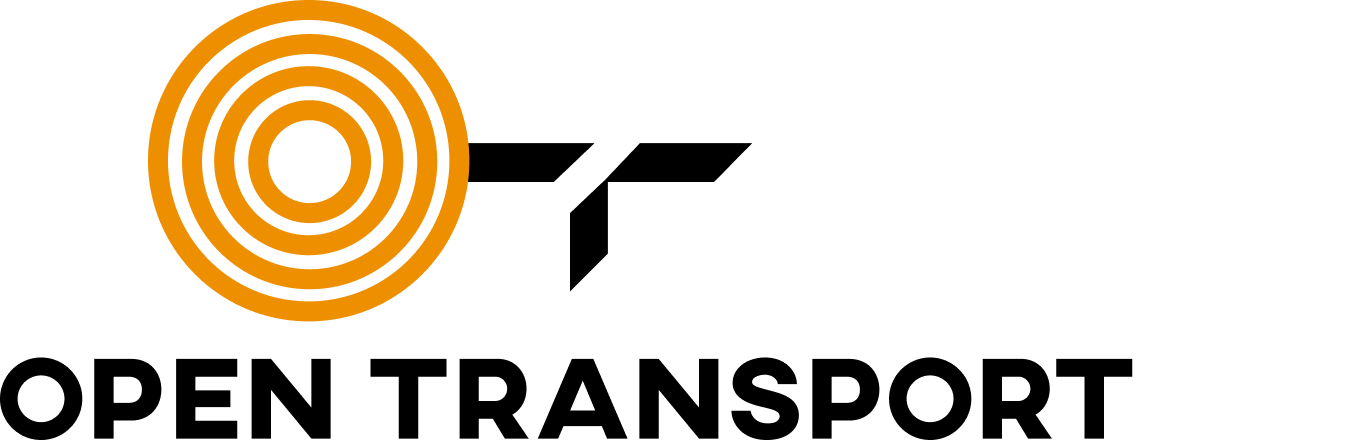
All options work similarly and their UI looks more or less like this (ChromeiQL extension has been used in the example below):
Execute your first query
- If you are using the GraphiQL app or a browser extension, set the GraphQL Endpoint to one of the following:
| Region | Endpoint |
|---|---|
| Timisoara region | https://api.opentransport.ro/routing/v1/routers/timisoara/index/graphql |
| Entire Romania | https://api.opentransport.ro/routing/v1/routers/romania/index/graphql |
- Click this link to run the query below in GraphiQL.
{
stop(id: "stpt:s2980") {
name
lat
lon
wheelchairBoarding
}
}- Press play in GraphiQL to execute the query.
- You should get results like below:
{
"data": {
"stop": {
"name": "Complex Studențesc",
"lat": 45.74815,
"lon": 21.23527,
"wheelchairBoarding": "NO_INFORMATION"
}
}
}Note: If the example provided does not return what is expected then the stop id used in step 2 may not be in use any more and you should try again with an existing id.
Exploring schema with GraphiQL
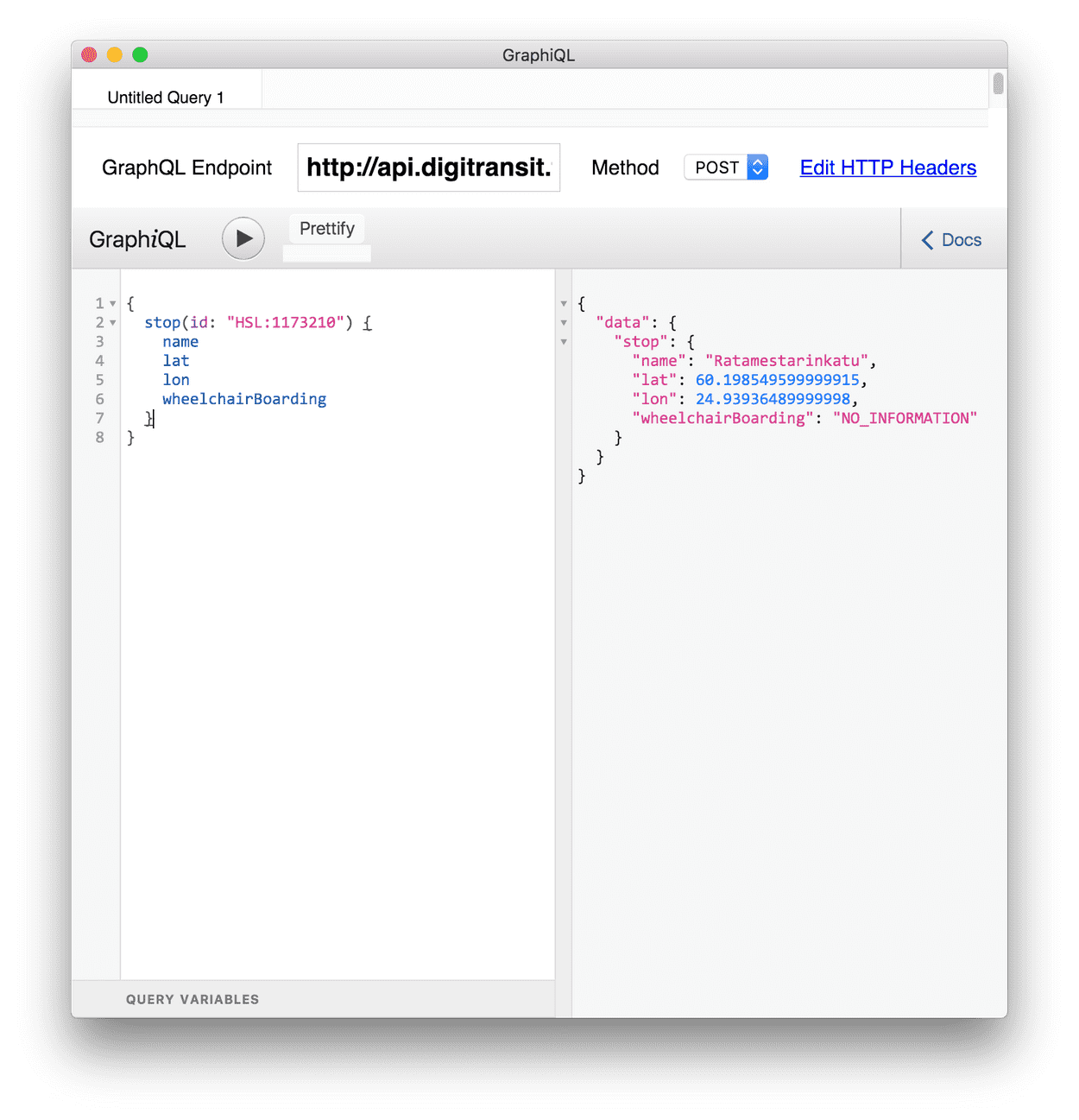
GraphiQL is schema aware. This means that you can invoke autocomplete by Ctrl-space. The tool then shows available options for your query.
Reading schema docs
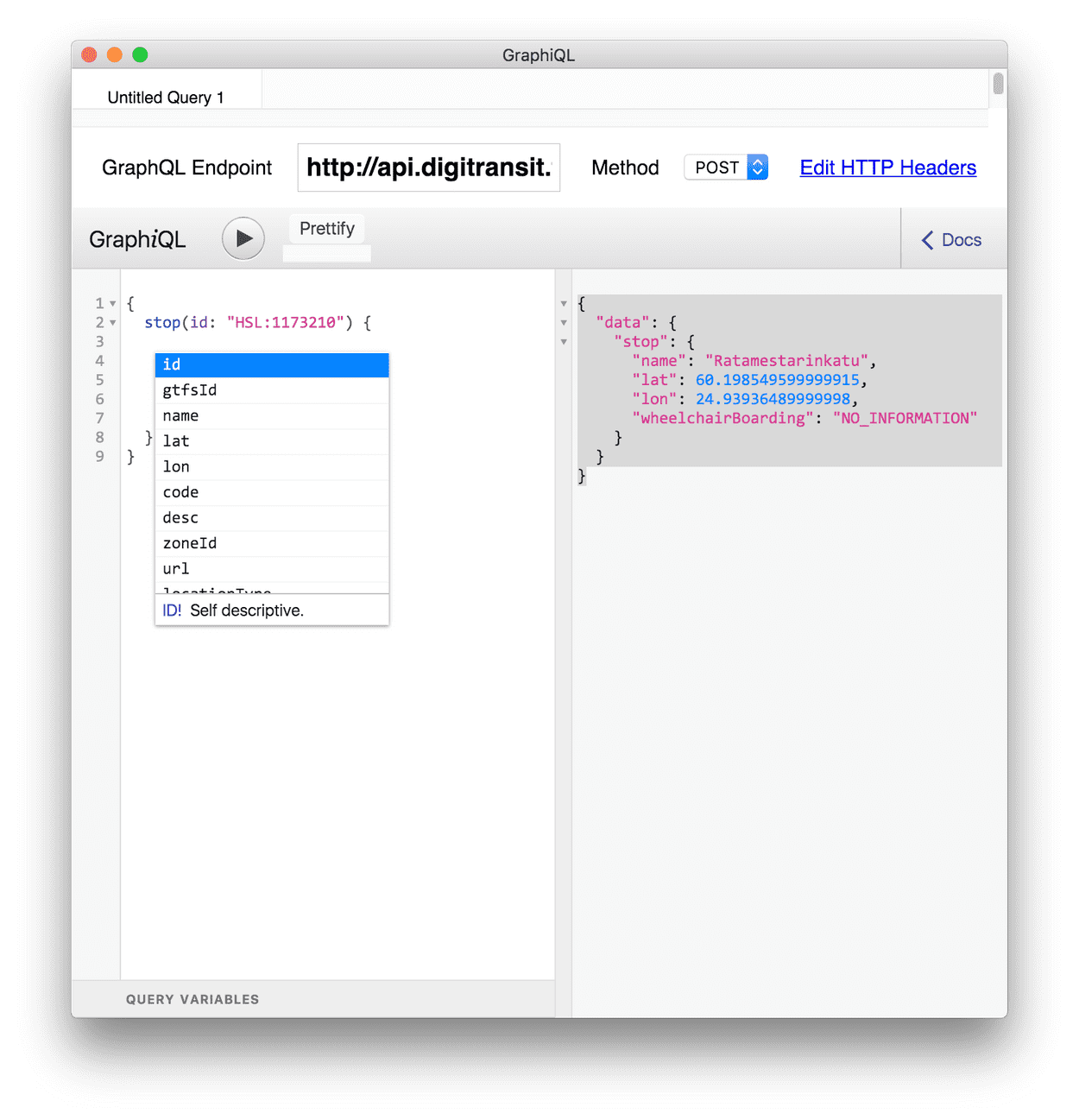
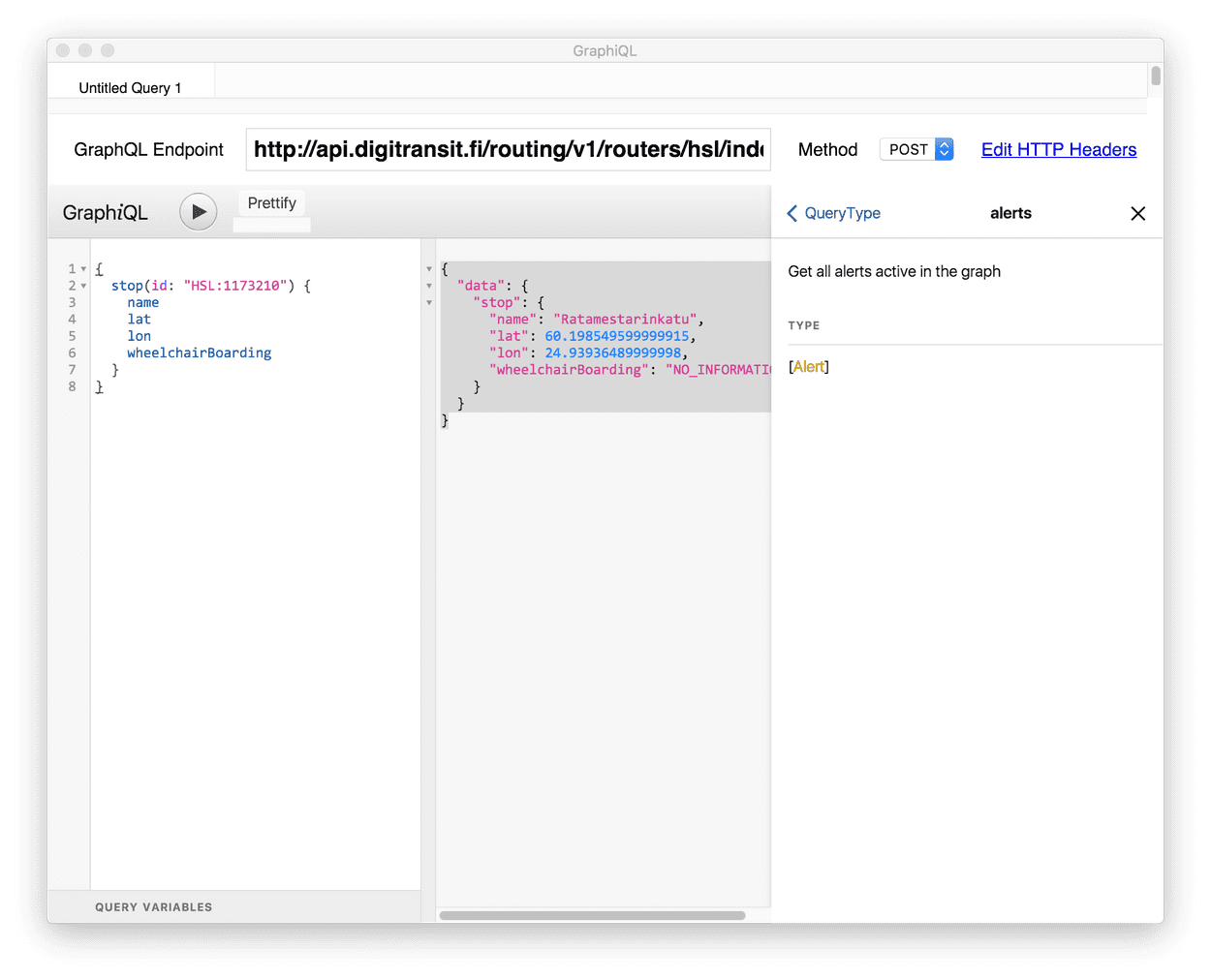
By clicking < Docs in the upper right corner of GraphiQL, you can open the Documentation Explorer. Then, clicking query: QueryType will open up a list of all available top level queries.
From here you can check e.g. alerts, which describes what can be queried using that top level. It says "Get all alerts active in the graph".
Let's try to query alerts:
- Close the docs
- Click this link to run the query below in GraphiQL.
{
alerts {
alertDescriptionText
}
}- Press play in GraphiQL to execute the query. Depending on the current traffic situation, you might get information about one or more ongoing disruptions.